Hi, how are you people? Hope everything is going well. So today
lesson is about how to create js functions and some examples on js function. We
have covered basic js theories there. So here onward we will move on to some advance
points.👍
Ok this is js function.
Ok this is js function.
We can create js functions in different ways.
Method 1
<script
language= "javascript" type="text/javascript">
<!--
function
function_name(argument set){
//function body
}
//-->
</script>
Method 2 (using
constructor)
<script language=
"javascript" type="text/javascript">
var function_name = new Function("argument 1"," argument
2"," argument 3","functionbody;");
</script>
Method 3
<script
language= "javascript" type="text/javascript">
var
function_name = function(arguments){
//function body
}
</script>
Did you become mess on above codes???
I’m going to explain from method by method now. With simple
examples.
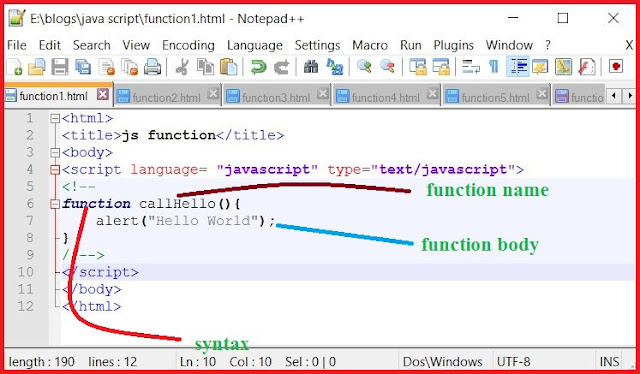
First, method 1.
Figure 1
This function is created according to the structure in method. But
when I run the program it doesn’t give any output. So, the reason is we have to
call to the function at outside the script code.
So then I added this code.
<input
type="button" onclick="callHello()"
value="submit"/>
So then we can see our real output as below.
Hope you understand how to create basic js function.
Figure 2
This function gives alert command. You can use write (pre-defined
function in js) or any kind of functions to print your results. Let’s try with
another example.
This code use arguments in the function and the arguments I have
given is my name and country. Also other different thing is I used document.write() function
here.
Check it.
Figure 3
Look at the results.
Figure 4
Figure 5
Let’s see another example that use numerical values and produce
output with return statement. The return statement returns the output that we
need at the end of the function. But if we need to see the result we have to
use another function to print the result.
Figure 6
What happen here is first the program peep in to the sum function.
Because the button onclick event is call to the sum(). Then in the sum function it call to add
function again which has two arguments. Then it will execute the returned
result and then the answer goes to the sum function and it will print in the
browser.
See the result in the below image.
Figure 7
Method
2
This is the syntax that use for Function() constructor.
<script language=” javascript”
type="text/javascript">
<!--
var function_name = new Function(Argument1, Argument2..., "Function Body");
//-->
</script>
<!--
var function_name = new Function(Argument1, Argument2..., "Function Body");
//-->
</script>
Here we just
need to add any number of string arguments and finally function body. Here we
add function name ad a variable name.
This is the example.
Figure 8
This will show the output in the browser as chamini prashakthi. Because the return value of the function is concatenated
two strings.
Method 3
This is easy if you understood the method 2 well. The only
difference is it doesn’t use new Function keywords.
Figure 9









Comments
Post a Comment