Hi every one,👋
Today I’m going to discuss about exceptions occur in java
script. This is one of advance topic in java script and really important to
have an idea about exception handling in js.
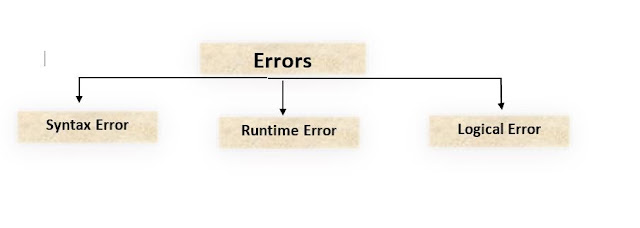
First we move on to errors in java script. There are 3 types
of errors in programming.
Figure 1
Syntax errors occur when we miss any kind of syntax inside
the codes.
Like,
Figure 2
Run time errors occur during execution. It bot because of any
syntax errors. It happens like, trying to call a method but that method is not
exist.
Ex:
<script type = “text/javascript”>
document.getData();
</scrip>
Logical errors are occur due to logical mistakes that happen
by programmers. Because of these errors we can’t get the actual result that we
need.
When there is any run time error (exception) happen in the
java script code we can handle them before the execution of the program.
There are 3 types of handling ways
·
onerror() method
·
try catch statement
·
throws clause
onerror() method
this is the first error handling
feature that came with js. onerror event handler provides 3 information to
identify the eror and its nature.
·
Error message
·
Error occurred file (URL)
·
The line number
Syntax for this onerror() method
is
window.onerror= function(){
//method body
}
Let’s
see a simple example.
Figure 3
You can see the error in this code. It is we have called to
a function that is not exist in the script. So in the line number 14 we have an
exception.
OK this is the result. You can see the exception type file
and the mistaken line number of the code.
Figure 4
try catch statement
this is the syntax of the try catch statement use.
<script
type="text/javascript">
<!--
try {
// Code
<!--
try {
// Code
[break;]
} catch ( e ) {
// Code to run if an exception occurs
[break;]
}
} catch ( e ) {
// Code to run if an exception occurs
[break;]
}
[ finally {
// Code that is always executed regardless of
// an exception occurring
}]
//-->
</script>
// Code that is always executed regardless of
// an exception occurring
}]
//-->
</script>
See
the below example. It will explain the situation better.
We
will use an undefined function and call to that function now.
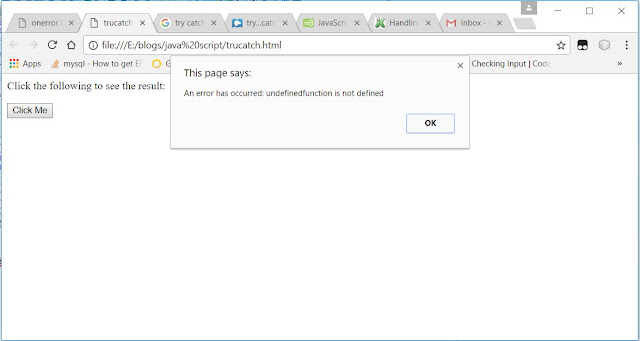
Figure 5
The undefinedfuncton() is not defined here. So the catch statement
will be execute. Let’s see it,
Figure 6
Same
example with using finally statement.
The finally statement lets us execute code, after try and catch, regardless of the result. It will execute whether it shows error message or not.
Figure 7
Figure 8
throw clause
The throw statement allows you to create a custom error.
When we use throw together with try and catch, we can control program flow and generate custom error messages.
<html>
<head>
<script>
function myFunction() {
var message, x;
message =
document.getElementById("message");
message.innerHTML =
"";
x =
document.getElementById("demo").value;
try {
if(x ==
"") throw "empty";
if(isNaN(x)) throw
"not a number";
x = Number(x);
if(x < 0) throw
"too low";
if(x > 10)
throw "too high";
}
catch(err) {
message.innerHTML = "Input is
" + err;
}
}
</script>
</head>
<body>
<p>Please input a number between 0 and 10:</p>
<input id="demo" type="text">
<button type="button"
onclick="myFunction()">Test Input</button>
<p id="message"></p>
</body>
</html>
Here myFunction()ask to
enter an number between 0 and 10 But if we enter invalid thing it will not show
an exception. It will show the custom message we have used with throw clause.
Like,
If the entered number is less than 0
it will throws a message like too low.
If the entered number is more than 10
it will throws a message like too high.
…………








Great Work !! :D
ReplyDeleteKeep It Up !!
Thank you !!! Kistlak :D
Delete